JavaScript XML — розширений синтаксис, із яким працювати простіше, а знаходити помилки легше. Для розробників знають JavaScript і HTML, а це легкі та популярні мови, об’єднання їх в JSX робить компоненти простими для розуміння, а отже, ніяких проблем із доопрацюванням, тестуванням і підтримкою.

REACT.JS
React — JavaScript-бібліотека, яка застосовується для розробки UI (призначених для користувача інтерфейсів), та відповідає за те, як ваш web-додаток буде виглядати. У реактив відкритий вихідний код, створений корпорацією Facebook, яка активно його розвиває разом зі спільнотою. Зокрема, бібліотека використовується в React Native, технології для створення нативних та гібридних додатків для iOS та Android.
Розробити web-додаток тільки на React неможливо — ця бібліотека призначена для виконання лише частини завдань. Дані програми поділяються за схемою MVC (Model-View-Controller). Відповідно до неї Контролер (Controller) інтерпретує дію користувача та оповіщає Модель (Model). Вона змінює стан відповідно до його команд, а Подання (View) відбиває ці зміни для користувача. Це зручна логіка, що дає змогу модифікувати кожен компонент незалежно від інших. Реакт використовується для побудови Подання, зовнішньої частини сайту, а всі інші компоненти web-додатку пишуться із застосуванням інших бібліотек для тієї ж мови програмування.
Бібліотеку React можна додати в будь-який сайт на Javascript для того, щоби повністю створити інтерфейс або для невеликих його частин. Другий варіант — вибрати повноцінний MVC-фреймворк для JavaScript із шаблонами, правилами та своїми бібліотеками, наприклад, Angular.
Код, написаний з React, просто тестувати та можна використовувати повторно. Декларативні подання (одностороння прив’язка даних) роблять його максимально передбачуваним, у порівнянні з іншими фреймворками, і зменшують кількість помилок під час налагодження. При цьому, розробники можуть створювати інкапсульовані компоненти з власним станом і об’єднувати їх у складні інтерфейси. Логіка ДжаваСкрипт не обмежена шаблонами дає змогу легко передавати дані між компонентами з будь-якої частини програми.
Творці реактив дають розробникам використовувати рівно стільки можливостей бібліотеки, скільки потрібно, і там, де це потрібно. React можна використовувати на сервері, наприклад, місці з Node.js, але також і для розробки мобільних додатків з React Native. Крім того, можна просто додати кілька динамічних віджетів на HTML-сторінку, щоби зробити інтерфейс більш «живим» і сучасним. Якщо в майбутньому вам захочеться використовувати більше можливостей React, розширення його присутності не потребує багато часу й серйозних змін у коді сторінки.
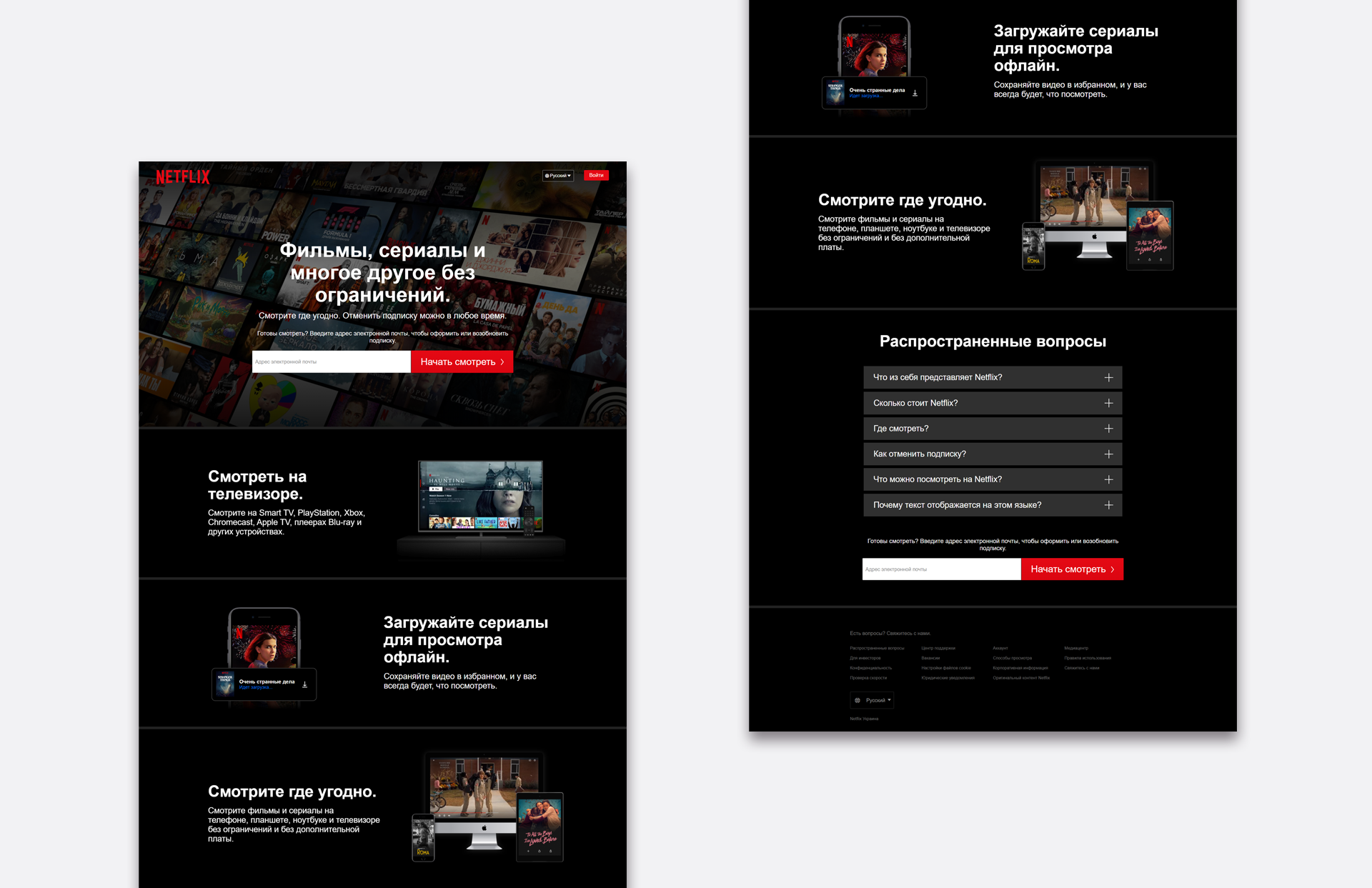
React — найпопулярніша бібліотека Javascript. Опитування розробників Stack Overflow, статистика пошуку Google, GitHub, усе показує постійне зростання попиту на саму технологію й розробників. Гнучкий, легкий і продуктивний React використовується Facebook та багатьма іншими відомими компаніями від Netflix, де він адаптує контент під телевізори з невеликої продуктивності, до Instagram, де відповідає, навіть за геолокацію. У Brander вміють використовувати всі переваги бібліотеки, щоби зробити web-додаток зручним, красивим і продуктивним.
Розробка вебсайтів Розробка вебсайтів
Бізнес знає свої потреби, а ми — як їх реалізувати.
Створюємо і розробляємо стійкі корпоративні сайти та жваві промо-лендинги. Розробляємо web сервіси. Наші продукти витримують величезне навантаження та надійно слугують клієнтам.